Do you run a blog on Blogspot platform? If your answer is yes !!! Today I will be going to share with you how to design style sidebar title of your blog.
Blog design is an important part of blogging. It indirectly affects your blogs overall SEO. How? A good design blog gets more page view so that the bounce rate will decrease. So if you want to make your blog more attractive, today's article is only for you.
Replace #DF0101 with your desired background color. Visit HTML color code and choose your desired color.
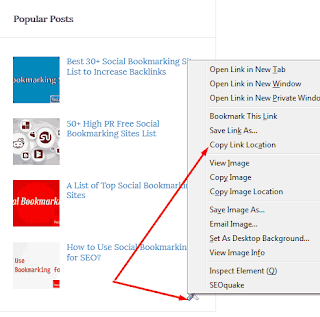
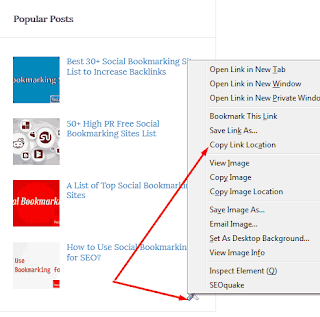
1. Visit your blog home page.
2. Now right-click on the edit ICON which widget title you want to change. And click on copy link location.

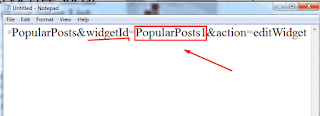
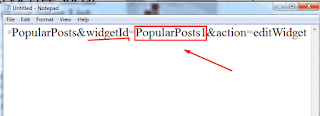
3. Now open Notepad and paste the copied link. After that, you can get the widget ID. Something like PopularPost1.

4. Now add this ID on the above CSS code !!
Hopefully, you will able to design or style sidebar widget title on your blogger blog. Let me know what is your thought about this guide.
Blog design is an important part of blogging. It indirectly affects your blogs overall SEO. How? A good design blog gets more page view so that the bounce rate will decrease. So if you want to make your blog more attractive, today's article is only for you.
Designing Sidebar Title in Blogger
Making cool and awesome of your blogs sidebar widget title is an easy task. Just apply the below steps:- Log in to your blogger account and got to edit HTML of your blog template.
- After that, click on anywhere inside the coding area and press Ctrl F & search below code.
]]></b:skin>
- Once you have gotten the above code. Now paste the below CSS code just above the ]]></b:skin> code.
#PopularPosts2 h2{Note: Replace PopularPosts2 with your sidebar widget ID.
background:#DF0101;
margin:10px 0 10px 0;
padding:8px 0 8px 10px;
font-size:18px;
font-family: Georgia, serif;
font-weight:;
text-transform:uppercase lowercase;
color:#ffffff; text-shadow:0 1px 0 #fff;
}
Replace #DF0101 with your desired background color. Visit HTML color code and choose your desired color.
How to get the Widget ID?
After all that, you may wonder how to get a widget ID. Well, there has difference widget ID in the blog to blog. You can easily able to find out just follow the guide.1. Visit your blog home page.
2. Now right-click on the edit ICON which widget title you want to change. And click on copy link location.

3. Now open Notepad and paste the copied link. After that, you can get the widget ID. Something like PopularPost1.

4. Now add this ID on the above CSS code !!
Over to You
The above post was looking difficult but doing it quite easily. Just do it carefully step by step. I didn't make this post long.Hopefully, you will able to design or style sidebar widget title on your blogger blog. Let me know what is your thought about this guide.








0 Comments
Don't SPAM Link